معرفي بوت استرپ ۴ و امكانات جديد آن
بعد از نزديك به ۲ سال ارتقا و كدنويسي نسخه بوت استرپ ۴ توسط Mark otto و Jacob Thornton منتشر شد. نسخه اي كه تغييرات اساسي به ويژه در ريسپانسيو سايت داشته است. Bootstrap 4 سايزبندي ريسپانسيو تغييرات اساسي داشته و بازه ۰ تا 576 پيكسل براي گوشي هاي همراه به آن اضافه شده كه مشكلات بسياري از طراحان وبسايت را برطرف خواهد كرد.
معرفي بوت استرپ ۴ و امكانات جديد آن
بعد از نزديك به ۲ سال ارتقا و كدنويسي نسخه بوت استرپ ۴ توسط Mark otto و Jacob Thornton منتشر شد. نسخه اي كه تغييرات اساسي به ويژه در ريسپانسيو سايت داشته است. Bootstrap 4 سايزبندي ريسپانسيو تغييرات اساسي داشته و بازه ۰ تا 576 پيكسل براي گوشي هاي همراه به آن اضافه شده كه مشكلات بسياري از طراحان وبسايت را برطرف خواهد كرد.
اگر تاكنون با اين فريم ورك و قابليت هاي آن آشنا نشديد پيشنهاد ميكنيم مقاله بوت استرپ چيست را در وبسيما مطالعه كنيد و پس از آن به ادامه مطالعه اين مقاله بپردازيد.
بررسي نسخه هاي پيشين Bootstrap
اولين نسخه بوت استرپ كه ۴ سال پيش منتشر شد، امكانات كمي براي ريسپانسيو كردن همراه خود داشت و در طراحي آن از سايه ها استفاده شده بود. اين نسخه چندان شناخته شده نبود و استقبال زيادي از آن نشد ولي بستري مناسب براي پيشرفت و ارايه نسخه هاي جديد فراهم كرد.

در نسخه دوم به صورت كامل طراحي ريسپانسيو پياده سازي شد ولي در اين نسخه كليه كدها براساس پيكسل تعريف ميشدند و عملا سايت هاي طراحي شده به جاي ريسپانسيو انطباق پذير يا همان Adaptive بودند. براي درك بهتر اين موضوع به مقالهتفاوت طراحي سايت ريسپانسيو و انطباق پذير مراجعه نماييد. همچنين در نسخه دوم ديگر اينترنت اكسپلورر ۷ توسط بوت استرپ پشتيباني نميشد.

انتشار بوت استرپ ۳ با موج عظيمي از رضايت كاربران و رويكرد مثبت طراحان همراه بود و به قدري همه گير شد كه در حال حاضر ۱.۵ درصد از سايت هاي دنيا با اين فريم ورك طراحي شده اند. اين ارقام زماني جالب تر ميشود كه سايت هاي پربازديد و مطرح را بررسي كنيم زيرا ۱۳.۵ درصد از سايت هايي كه رنك الكسا آنها زير ۱۰ هزار است از فريم ورك بوت استرپ در طراحي خود استفاده كرده اند.

در اين نسخه طراحي ظاهري كاملا فلت شده و سايه ها از كليه المان ها حذف شدند. ساختار گريد بندي و ريسپانسيو نيز در آن بهبود چشم گيري داشته است. تقسيم بندي صفحه به صورت درصدي انجام ميشد و عملا سايت شما در هر سايزي نمايش مناسبي داشت. اين نسخه اولين نسخه اي بود كه ۱۰۰ درصد ريسپانسيو محسوب ميشد. ضعف اصلي بوت استرپ ۳ بازه بندي نسخه هاي موبايل و تبلت و دسكتاپ است زيرا در سايزهاي كوچكتر از ۷۶۸ پيكسل سايت در همه دستگاه ها نمايش يكساني دارد و طراحي شما براي موبايل و ميني تبلت شبيه هم ميشود. يا بايد سايز المان ها در تبلت خيلي بزرگ ميشد يا در موبايل خيلي كوچك، بسياري از طراحان وبسايت مجبور ميشدند دستورات اضافي CSS براي نمايش صحيح در سايزهاي كمتر از ۵۰۰ پيكسل بنويسند.
با ورود بوت استرپ ۴ به طوري كلي اينترنت اكسپلورر از ليست مرورگرهايي كه با اين فريم ورك انطباق دارند خارج شد زيرا اين مرورگر از دستورات Flexbox پشتيباني نميكند و بستر اصلي نسخه ۴ براساس Flex نوشته شده است. ميتوان گفت نسخه جديد بيشتر از آنكه ريسپانسيو باشد انعطاف پذير است.
علاوه براين سايز بندي Media Query ها در نسخه جديد كاملا تغيير كرده و در بازه هاي ۵۷۶، ۷۶۸، ۹۹۲ و ۱۲۰۰ پيكسل تقسيم بندي شده است. اين تقسيم بندي جديد به شما كمك ميكند مرز مشخصي ميان موبايل، تبلت و دسكتاپ داشته باشيد.

طراحي سايت انعطاف پذير چيست؟
عبارت Flexbox كه مخفف Flexible Box است را ميتوان از آخرين دستاوردها كنسرسيوم جهاني وب دانست كه در دستورات CSS3 اضافه شده است. اين سيستم جديد به شما اجازه ميدهد انعطاف بيشتري در ستون بندي محتوا داشته باشيد. در بوت استرپ ۳ شما يك ساختار ۱۲ ستونه در اختيار داشتيد كه هركدام عرض يكساني داشتند و فاصله ميان آنها ۱۵ پيكسل بود، با تركيب چند ستون ميشد باكس بندي هاي مختلفي ايجاد نمود ولي امكان نداشت كه شما ۵ يا ۷ المان با عرض مساوي در صفحه ايجاد كنيد. بعنوان مثال در طراحي سايت شركتي و نمايش لوگوي مشتريان شما بايد هميشه از تعداد زوج براي مشتريان استفاده ميكرديد.
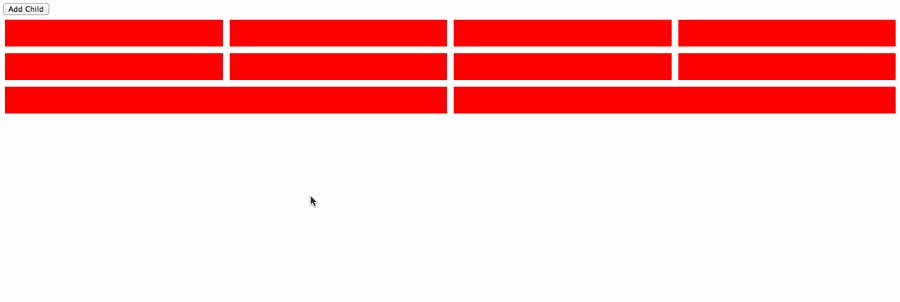
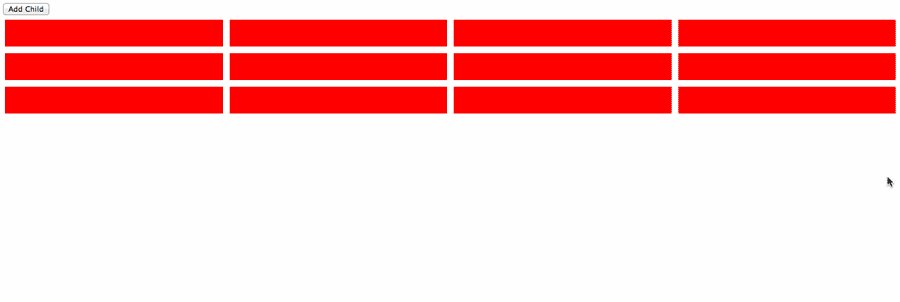
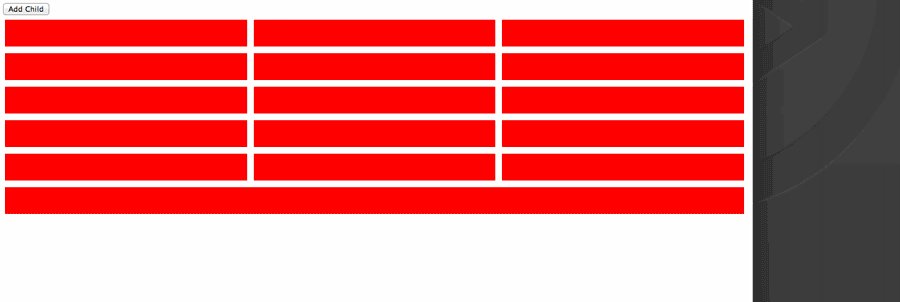
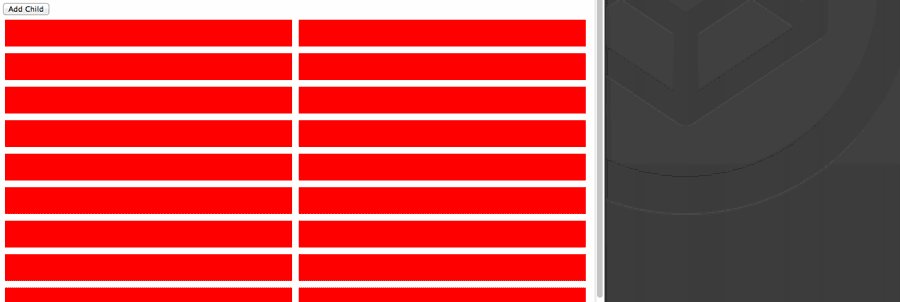
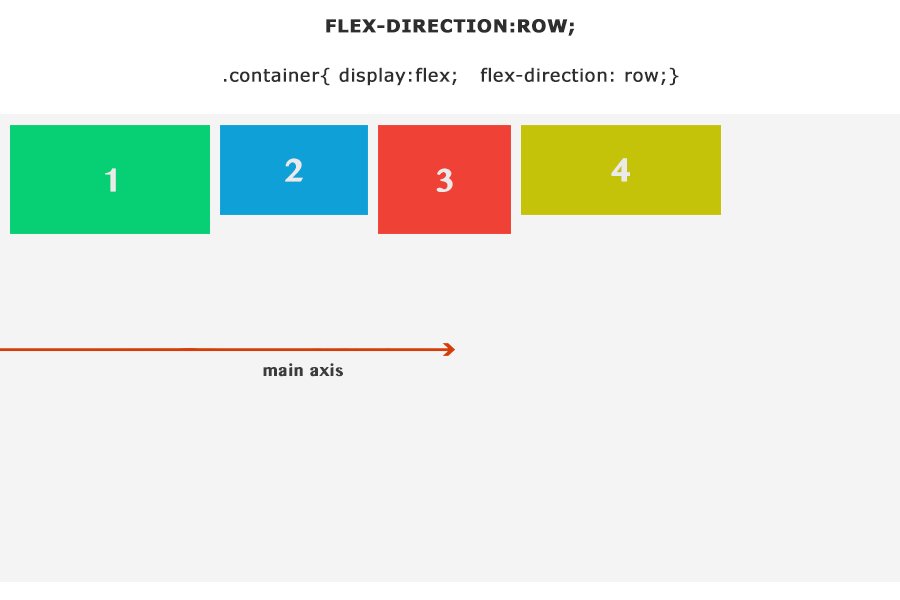
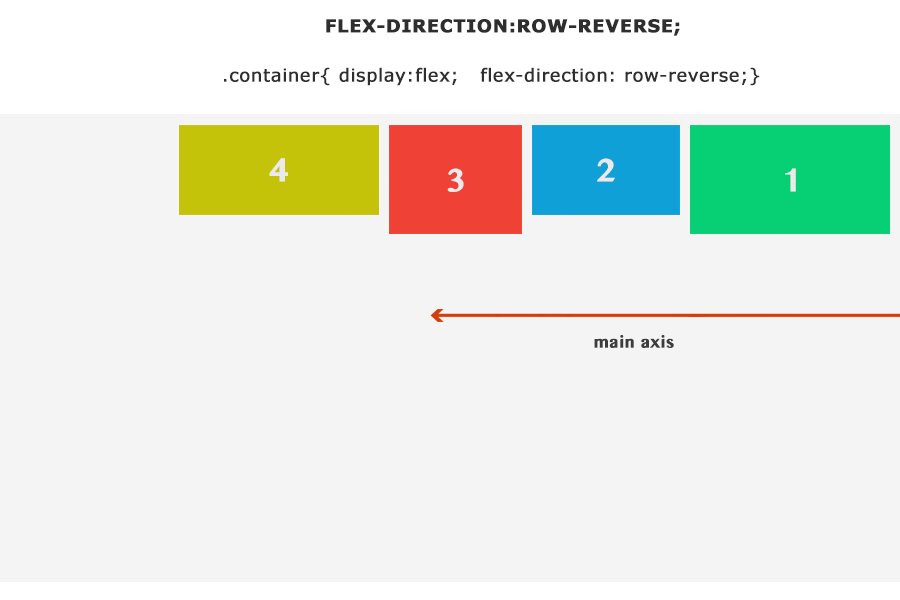
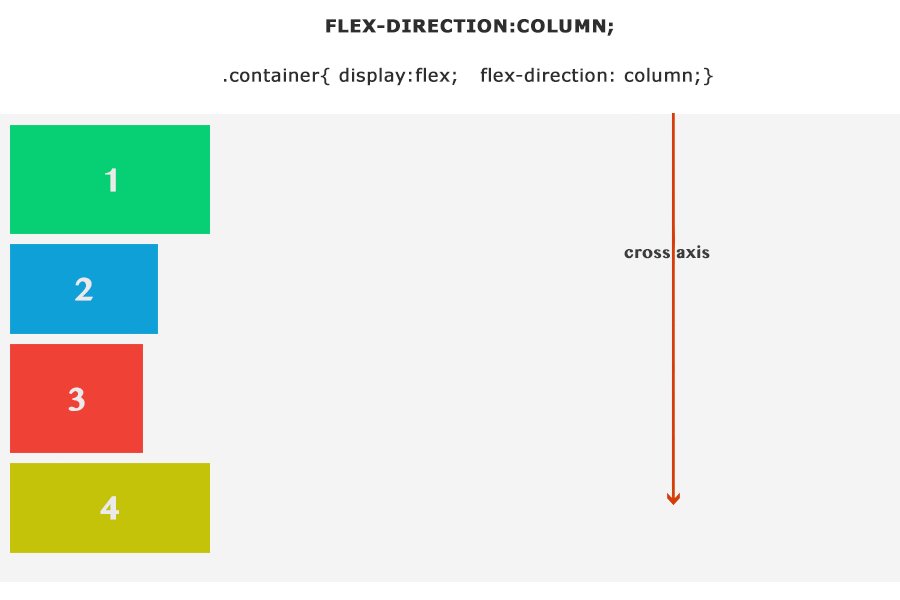
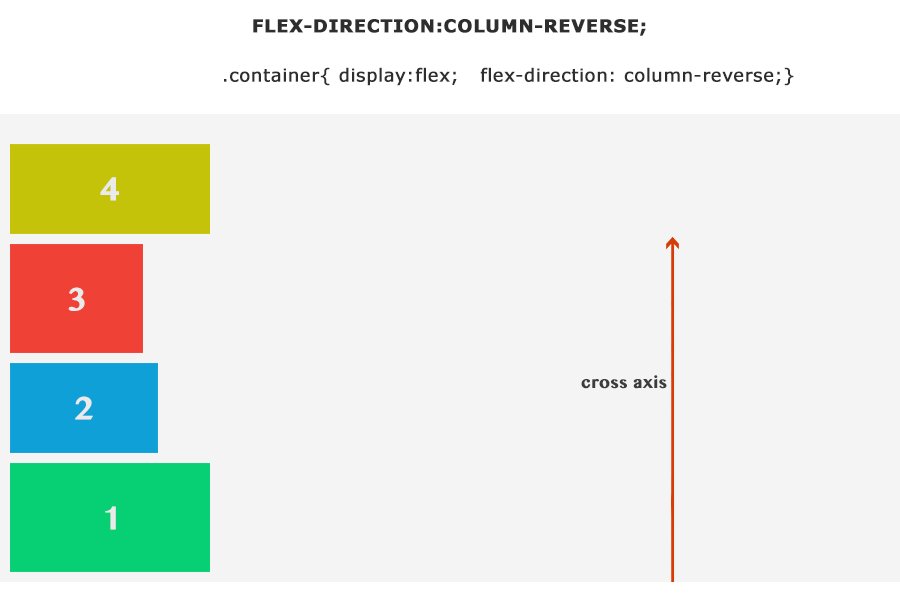
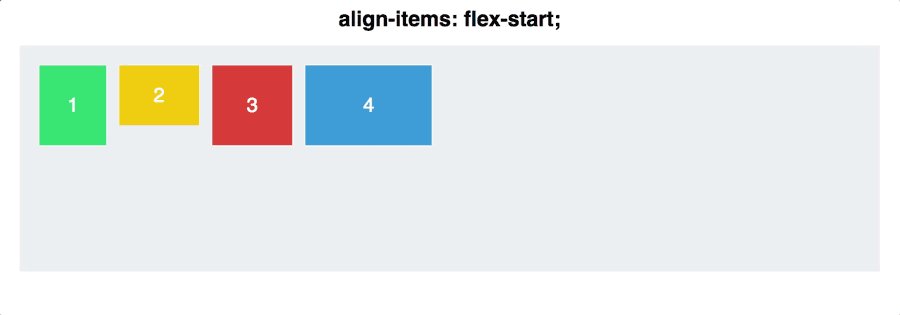
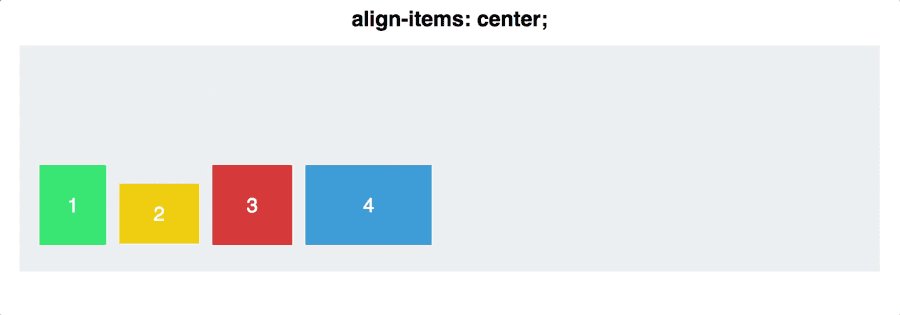
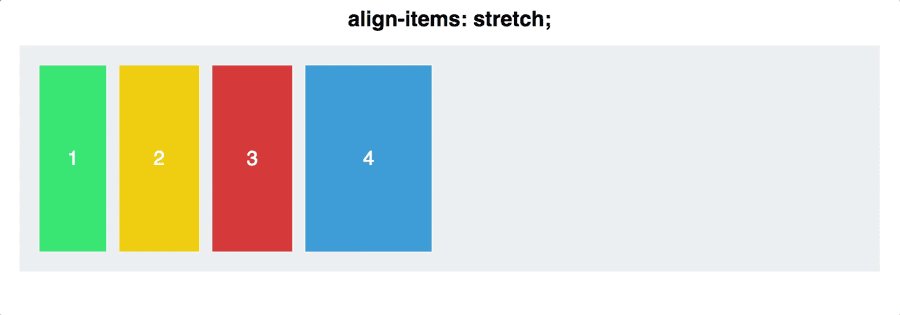
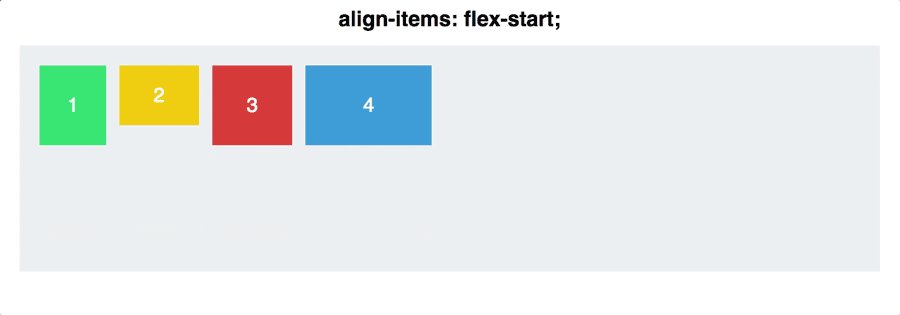
ولي طراحي انعطاف پذير امكاناتي ايده آل براي ستون بندي و چيدمان المان ها در اختيار شما قرار ميدهد. چند ويژگي مهم Flex به شرح زير است:
1- تعداد المان هاي موجود در يك رديف محدود نيست و براساس عرض هر كدام چيدمان انجام ميشود. همچنين فاصله ميان المان ها و عرض هركدام در يك رديف براساس عرض صفحه و تعداد آنها محاسبه ميشود و عملا شما در هر سايزي نمايش صحيح خواهيد داشت.

2- ميتوان ترتيب چيدمان محتوا را به راحتي تغيير داد. چيدمان المان ها در راستاي عمودي و محل قرارگيري آنها نسبت به هم به راحتي قابل انجام است.


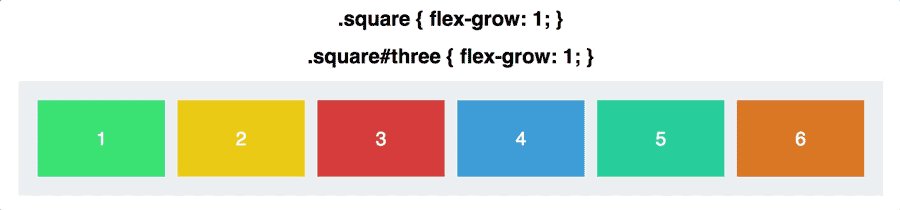
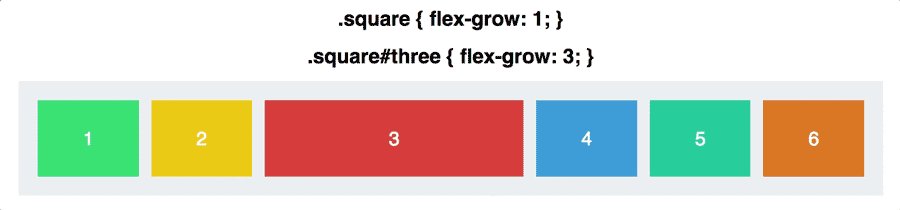
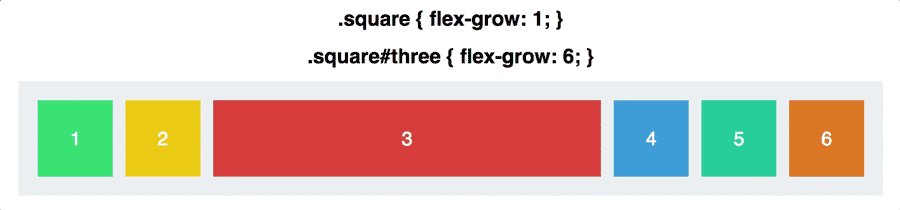
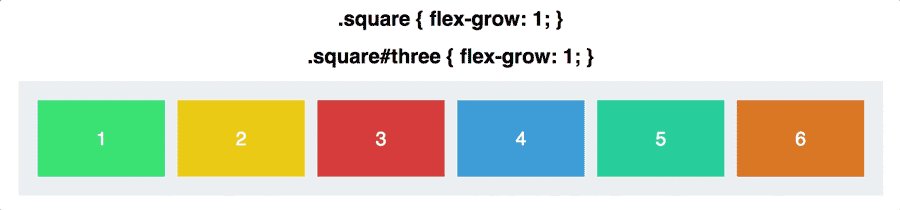
3- فضاي اختصاصي داده شده به هر المان قابل تعيين بوده و فضاي باقي مانده به صورت مساوي بين ساير المان ها تقسيم ميشود.

اينها تنها نمونه اي از امكانات Flex در طراحي سايت بود كه همگي به خوبي در بوت استرپ ۴ به كار گرفته شده اند. استفاده از اين ساختار جديد و البته grid كه نسخه دو بعدي همين Flex محسوب ميشود به شما امكان ميدهد سايت هايي پيچيده تر و مدرن تر بسازيد.
با انتشار نسخه بتا و بعد از آن نهايي بوت استرپ ۴ در ماه هاي اخير، كليه پروژه هاي طراحي وب سايت در وبسيما براساس اين فريم ورك و آخرين امكانات آن انجام ميشود تا تجربه كاربري بهتري براي كاربراني كه موبايل و تبلت وارد سايت ميشوند ايجاد گردد. با مراجعه به بخش نمونه كار طراحي سايت ميتوانيد برخي از آنها را مشاهده كنيد.
اگر شما هم از قابليت هاي بوت استرپ ۴ يا Flex در پروژه هاي خود بهره ميبريد تجربيات تان را با ما به اشتراك بگذاريد تا نقاط ضعف و قوت آن را بهتر بشناسيم.

 احداث کارخانه با سرمایه کم
احداث کارخانه با سرمایه کم گرمایش تابشی صنعت سنگ
گرمایش تابشی صنعت سنگ راهنمای خرید سیستم گیمینگ | اردیبهشت سال ۱۴۰۰
راهنمای خرید سیستم گیمینگ | اردیبهشت سال ۱۴۰۰ واکنش دیزنی به انتقاد پیتر دینکلیج از بازسازی Snow White
واکنش دیزنی به انتقاد پیتر دینکلیج از بازسازی Snow White ترخیص کالا از گمرک کرمانشاه
ترخیص کالا از گمرک کرمانشاه